連結:https://websim.netwrck.com
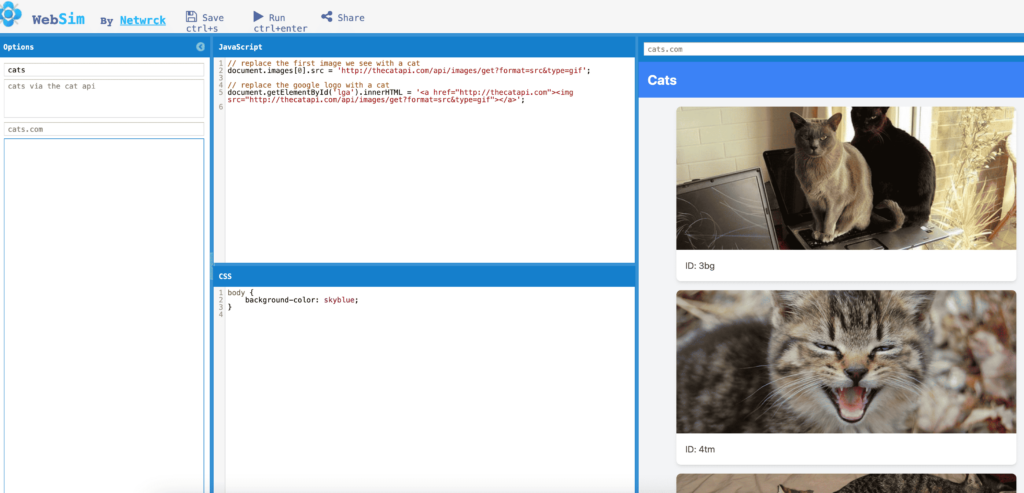
WebSim是一個線上平臺,允許使用者實時測試和執行JavaScript和CSS程式碼。它提供了一個簡潔的介面,使用者可以快速編寫、儲存和分享程式碼。這個工具對於開發者和學習者來說非常實用,因為它可以即時反饋程式碼效果,幫助他們快速學習和除錯。
需求人群:
- WebSim適合程式設計初學者和專業開發者使用。初學者可以透過實時反饋學習程式設計基礎,而開發者可以利用它快速測試程式碼片段,提高開發效率。
使用場景示例:
- 開發者使用WebSim快速測試JavaScript函式
- 程式設計教師在課堂上實時演示程式碼效果
- 學生利用WebSim學習CSS佈局和樣式應用
產品特色:
- 實時程式碼編輯和執行JavaScript程式碼
- 實時程式碼編輯和執行CSS樣式
- 支援儲存和分享程式碼
- 提供程式碼執行結果的即時反饋
- 簡潔的使用者介面,便於快速上手
- 支援快速鍵操作,如Ctrl+S儲存,Ctrl+Enter執行
使用教學:
訪問WebSim網站
在JavaScript區網網域編寫或貼上JavaScript程式碼
在CSS區網網域編寫或貼上CSS程式碼
使用快速鍵Ctrl+S儲存程式碼
使用快速鍵Ctrl+Enter執行程式碼檢視效果
根據需要調整程式碼並重復執行步驟